Jetpack Compose 自定义绘制——高仿Keep周运动数据页面
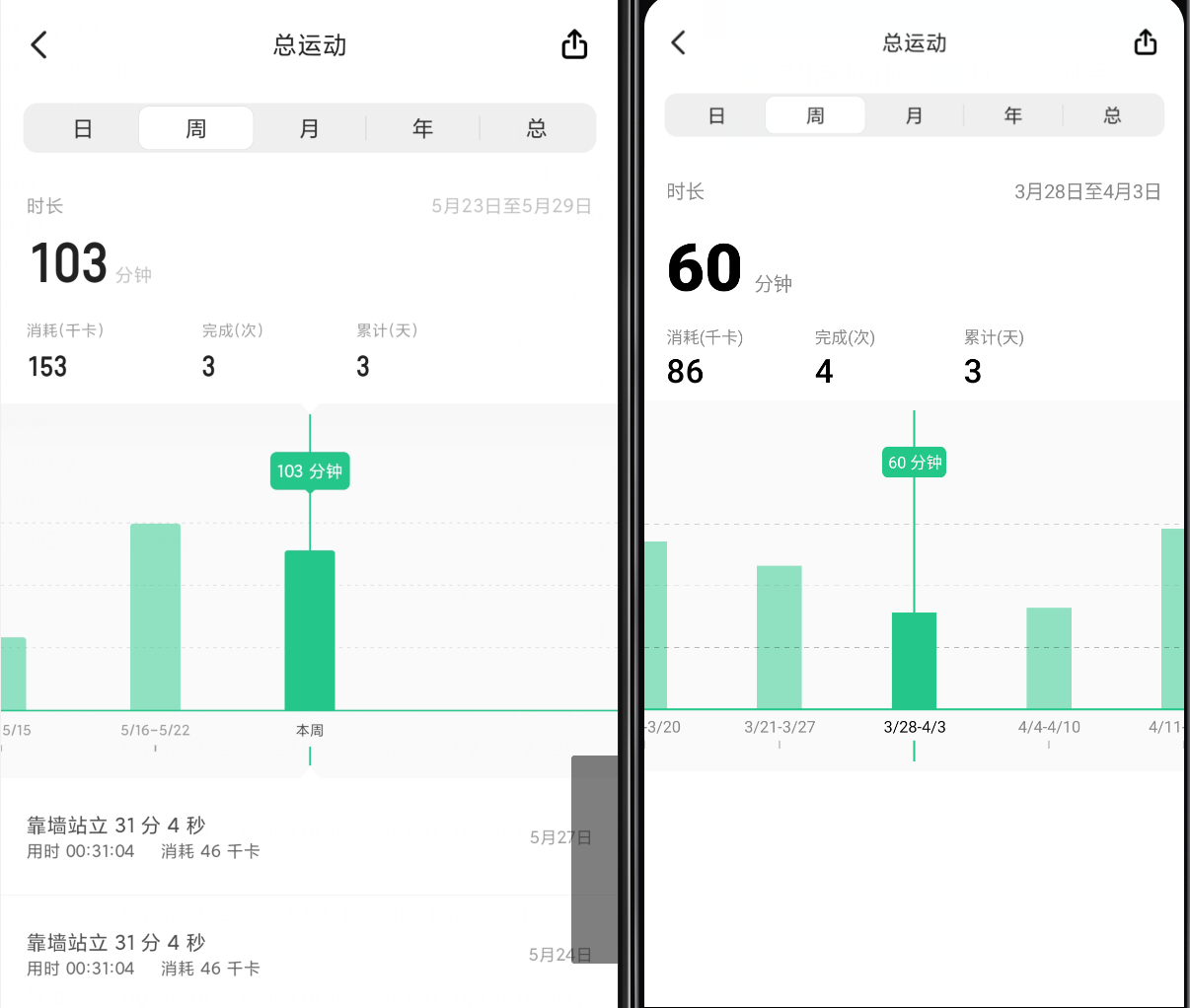
废话之前先上图吧,如果不是有人告诉,你可以一眼看出哪个是真哪个是假吗?
仿制整个页面(仅仅页面)大概花了我两个小时,不过仅仅是静态的、不可点击的。图有形似而无功能。
自定义绘制
Jetpack Compose 自定义绘制的文章其实并不少了,基本代码上和View体系基本类似,就是方法上有所差异
详细的内容可以见其他作者的文章,如
路很长OoO的JetPack-Compose - 自定义绘制 - 掘金 (juejin.cn)- RugerMc的使用 Jetpack Compose 完成自定义绘制 - 掘金 (juejin.cn)
- ……
我就不赘述
上述代码中,中间那块数据图就是自己画的(Keep 用的是 RecyclerView)。大致上,包括这几个部分
- 四个浅色矩形和底部文字
- 三条浅色横线和一条深色横线
- 中间的深色矩形和底部文字
- 中间竖线、矩形和底部的小线段
其中1->3的顺序不能更改,因为三条浅色横线在浅色矩形之上,但是在深色矩形之下
浅色矩形
页面上一共4个浅色矩形,观察Keep可知,它们的高度与 对应数据和运动记录中最长时间之比 成正比
所以先计算一下最大的数字,找一些变量存储宽高:
1 | // 画布的宽高 |
其中列表BeanItemData定义如下:
1 | data class ItemData(val content :String, val num : Int) |
然后计算对应位置(左上角)和大小(宽高)即可
1 | for (i in 0 until min(5, listData.size - startIndex)){ |
浅色矩形对应的文字也是类似,不过由于Canvas并不能直接画文字,所以要先获取到canvas.nativeCanvas再在它上面drawText
1 | for(...){ |
这里用到了一个方法drawCenterText就是让文字以给定的x,y为横向中心点,纵向baseline为基准进行绘制,感兴趣的可以看源码(见文末),此处不在赘述
画横线
画线的方法就是drawLine,给出两个Offset分别表示起点和终点即可。唯一注意的是,由于要画虚线,所以要设置pathEffect = PathEffect.dashPathEffect并给出一个二元数组(表示线长、间隔)
1 | // 三条浅色横线 |
其余的就不赘述了,本质上就是计算着不同位置,画不同的东西而已。可以自行见源码
其他内容
至于图片上的其他部分,则是这样组成的:
最上面一部分直接就是图片(哈哈)

这一行是一个Row,两端对齐

这一行也是一个Row,以文本baseline对齐

下面是Row套三个Column

后续
暂时就是这样,Jetpack Compose 的 布局和绘制到此5篇(前几篇见我的文章),下一篇我会发个很好玩儿的内容,是Layout的蜜汁用法,敬请期待。
如果你对 Jetpack Compose 开发完整项目有兴趣,鄙人毛遂自荐下自己的开源项目FunnySaltyFish/FunnyTranslation: 基于Jetpack Compose开发的翻译软件,支持多引擎、插件化~
本文所有代码见此处